Linting TypeScript with Webpack
Published at Apr 7, 2016
Linters are an excellent way to enforce some structure and to help avoid errors. If you have never used a linter, you’re missing on a set of great tools that will assist your team to write better code.
There are tons of different linters for different languages. A famous one for JavaScript is eslint, but there are lintes for CSS, SASS, even for HTML and of course, the one I’ll be focusing today, for TypeScript.
TSLint, the linter for TypeScript has lots of different rules, and I’m not going to talk about them, you can check the list of rules on their site, but just to give you a taste, here are some things that the TSLint can check:
- if the code has semicolons
- if braces are used
- if you declare types on variables, functions, and parameters
- if there’are console statements left in the code
- indentation
- etc…
Most of text editors offer some integration with TSLint. For instance here’s a plugin for VSCode, Sublime Text and Atom.
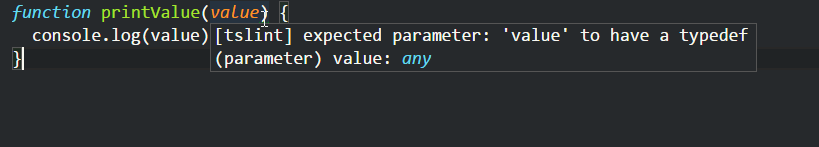
Integration with tools are great, because of the immediate feedback, here’s an example using VSCode.

TSLint has a set of default rules, but you can change them by creating a tslint.json file in the root of your project. There’s even an easy way to do that. If you have installed tslint globally using npm, you just have to type the following command to have a tslint.json file created for you.
tslint iThen, it’s just a matter of changing the file to something that your team agrees with.
To be honest, I’m a linter addicted, if the linter is telling me to fix something I’ll do it. If I don’t agree with the linter, I can change the rule.
But there may be moments when someone on the team can forget to check the linter’s warnings, so if you’d like, you could enforce those rules while building the files.
I’m using Webpack to build my files, but the same results could be easily achieved by using other tools such as Gulp or Grunt.
When using Webpack, we use loaders to transform our files in some sort of way, in the case of TypeScript there’s a ts-loader to compile TypeScript files.
In the same way, we use a loader to run our linter, so for TypeScript we use a tslint-loader.
The config is very simple:
module.exports = {
entry: "./src/app.ts",
output: {
filename: "build/bundle.js"
},
module: {
preLoaders: [
{
test: /.ts$/,
loader: "tslint"
}
],
loaders: [
{
test: /.ts$/,
loader: "ts"
}
]
},
tslint: {
emitErrors: true,
failOnHint: true
}
};In the module section, I added a preLoaders key that expects an array with all the possible pre-loaders we’d like to use. In this case, I’m only using one.
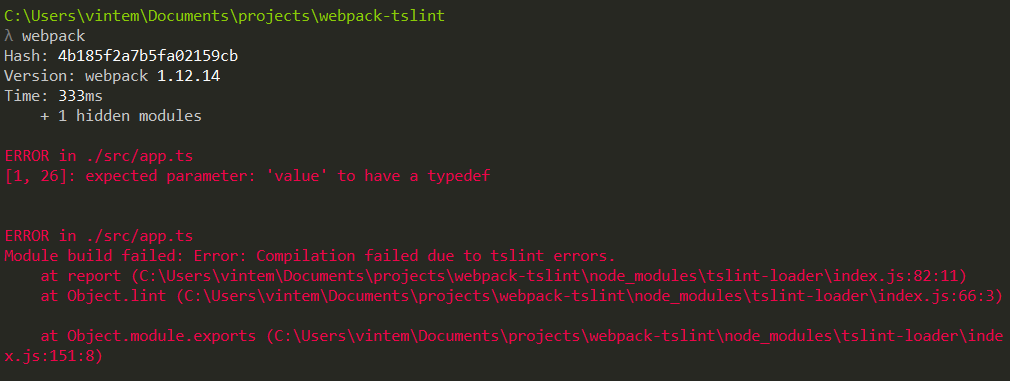
There’s also a tslint section where I’m saying that the linter should emit errors, and the build should break in case of any errors.
Here’s the result in the console:

And that’s it for today.